Como especialista em TI, mostrarei como adicionar o Google Routes ao seu site. Isso permitirá que seus visitantes obtenham direções para sua localização onde quer que estejam. Primeiro, você precisará criar uma chave de API do Google Maps. Você pode fazer isso acessando o Google Developers Console e criando um novo projeto. Depois de criar um projeto, clique no link 'Ativar e gerenciar APIs' e, em seguida, localize a 'API de incorporação de mapas' e ative-a. Em seguida, você precisará obter o código do widget Google Routes. Você pode encontrar esse código acessando a página da API de incorporação do Google Maps e selecionando o botão 'Obter código'. Copie o código e cole-o no HTML do seu site. Por fim, você precisará adicionar o seguinte código ao seu site para exibir o widget: Substitua 'YOUR_API_KEY' pela chave de API que você criou anteriormente e 'Your+Destination' pelo endereço de sua localização. Salve suas alterações e pronto! Seus visitantes agora poderão obter direções para sua localização de qualquer lugar do mundo.
Se você quer saber como adicionar instruções de direção do google ao seu site então leia este post. Google Maps é o mais popular serviço de mapa digital Mundialmente. Ele usa informações de tráfego em tempo real para encontrar a melhor rota para um determinado destino. Incorporando um mapa do Google para seu blog ou site ajuda seus visitantes a ver sua localização em um mapa-múndi, ver seu endereço e ler comentários (se houver). Embora você possa incorporar facilmente um mapa em seu site usando o gerador de código de incorporação exclusivo do Google Maps, você não pode usar esse mapa como uma ferramenta de navegação para ajudar seus visitantes a encontrar o caminho até sua localização. Nesta postagem, mostraremos como usar o Google Maps para mostrar rotas de direção para seus visitantes.

Como adicionar rotas do Google ao seu site
Veremos os 2 métodos a seguir através dos quais você pode adicionar instruções de direção do Google ao seu site :
- Insira o mapa estático do Google e use o formulário html para mostrar a rota do mapa
- Use o gerador de mapas iFrame
Vejamos esses métodos em detalhes.
1] Insira um mapa estático do Google e use um formulário HTML para mostrar a rota do mapa.
Este método inclui 2 etapas. Etapa 1 - Incorporação estático Mapa do Google que indica sua localização exata. A etapa 2 é adicionar um formulário HTML que aceite a localização do usuário e gere um mapa de rota para ele no Google Maps. Vamos ver como isso pode ser feito.
A] Incorpore o mapa do Google em seu site
- Inicie o seu navegador.
- abrir Google Maps em uma nova guia do navegador.
- Digite seu endereço na barra de pesquisa do Google Maps no canto superior esquerdo.
- Selecione um local na lista de resultados que aparecem.
Observação: Se você não conseguir encontrar seu endereço, amplie o Google Maps para rastreá-lo. Você pode usar os panoramas do Street View do Google Maps para marcar sua localização em um mapa. Depois de encontrá-lo, você pode inserir seus detalhes de endereço corretos usando as opções 'Adicionar um local ausente' ou 'Adicionar sua empresa' e, em seguida, enviar seu local ao Google para verificação. Ele será adicionado dentro de algumas horas após o envio da solicitação. - Quando o Google Maps aparecer para identificar sua localização exata, clique no ícone Compartilhar ícone.

- Troque para Incorporar um mapa aba

- Imprensa Copiar HTML link para copiar o código do mapa para a área de transferência. Você pode decidir quão grande ou pequeno deseja que o mapa apareça em seu site, escolhendo um tamanho predefinido (pequeno, médio, grande) ou inserindo um tamanho personalizado.

- Em seguida, vá para o painel de administração do seu site.
- Abra a página da Web onde deseja incorporar o mapa.
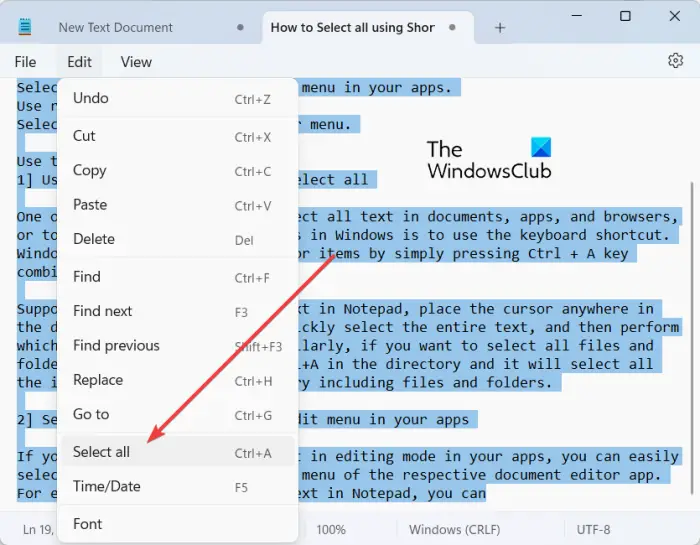
- Alterne para a exibição do editor de código.
- Cole o código.
- Saia do editor de código. Você poderá ver uma prévia do Google Maps.

B] Use um formulário HTML para criar uma rota de navegação no Google Maps.
- Retorne à visualização do editor de código.
- Adicione o código mostrado na imagem a seguir abaixo do código do Google Map:

- Substitua o valor do endereço de destino destacado na imagem pelo endereço da sua localização.
- Saia da visualização do editor de código.
- Visualize o código e verifique se ele funciona adicionando um endereço no campo 'Insira um endereço' e clicando no botão Mostre-me a direção a seguir botão.

- As etapas acima devem rota de exibição do endereço inserido até sua localização no Google Maps.

- Se tudo estiver bem, então você pode Publicar o código.
2] Use o gerador de mapa iFrame
- Inicie o seu navegador.
- abrir Gerador de mapas HTML gratuito em uma nova guia do navegador.
- Digite seu endereço em Digite seu endereço campo de pesquisa no painel esquerdo.
- Sua localização será exibida no Google Maps no lado direito da tela. Você pode definir o tipo de mapa, distância de zoom, largura ou altura. Você também pode tornar o mapa responsivo clicando no botão de alternância ao lado de Tornar o mapa responsivo opção.
- Clique em Gerar código HTML botão abaixo.
- O código aparecerá. Pressione em Copiar código para a área de transferência botão.

- Faça login no painel de administração do seu site.
- Abra a página onde você deseja colocar o mapa.
- Alterne para a exibição do editor de código.
- Cole o código.
- Saia do editor de código.
- Clique em Visualização botão. A visualização do mapa aparecerá.
- Clique em instruções ícone.

- O Google Maps será aberto com seu endereço pré-preenchido como destino.
- Digite o endereço inicial. Você também pode usar Sua localização opção para permitir que o Google Maps use sua localização atual.
- O mapa da rota aparecerá.

- Se tudo funcionar bem, Publicar página.
Dessa forma, seus visitantes podem visualizar sua localização no Google Maps incorporado em seu site e encontrar rotas de sua localização até a sua. Espero que você ache este post útil. Deixe-nos saber nos comentários se você tiver alguma dúvida.
Leia também: Melhores alternativas do Google Maps para uso diário.
Posso adicionar o Google Maps ao meu site?
Sim, você pode adicionar o Google Maps ao seu site ou blog. usando o Google Embed Code Generator ou o Google HTML Map Generator gratuito. . Ambas as opções permitem incorporar um mapa do Google que indica seu endereço com uma bola vermelha, embora haja uma pequena diferença entre os dois. Enquanto o primeiro permite que você incorpore um mapa estático que permite que seus visitantes vejam sua localização exata, pontos de interesse próximos, etc., o último oferece instruções um recurso que cria um mapa de rota completo que eles podem usar para encontrar instruções de direção para sua localização. Dependendo de suas necessidades, você pode usar qualquer uma dessas opções para adicionar o Google Maps ao seu site ou blog.
Como posso obter o código de incorporação do Google Maps?
Obter o código de incorporação do Google Maps é muito fácil. Basta abrir o Google Maps em uma nova guia na janela do navegador e inserir seu endereço na barra de pesquisa disponível. Quando o Maps selecionar e exibir seu endereço, clique no ícone Compartilhar ícone. Na janela Compartilhar, clique no botão Incorporar um mapa guia Em seguida, clique em Copiar HTML o link é mostrado no canto superior direito. Isso é tudo! Você também pode clicar no menu (ícone de hambúrguer) do Google Maps e clicar no ícone Compartilhar ou incorporar um mapa opção. Outra forma de obter este código é através do Free HTML Maps Generator (Maps iFrame Generator) conforme descrito no método 2 do post acima.
Consulte Mais informação: As melhores dicas e truques do Google Maps para torná-lo um profissional.











![Todas as opções acinzentadas no Gerenciamento de disco [Corrigir]](https://prankmike.com/img/disk/1C/all-options-greyed-out-in-disk-management-fix-1.jpeg)